Adding Links in the Web Player
The web player lets you create clickable canvases that can link to external websites or specific bookmarks within your scene.

This feature allows for a range of creative uses, such as:
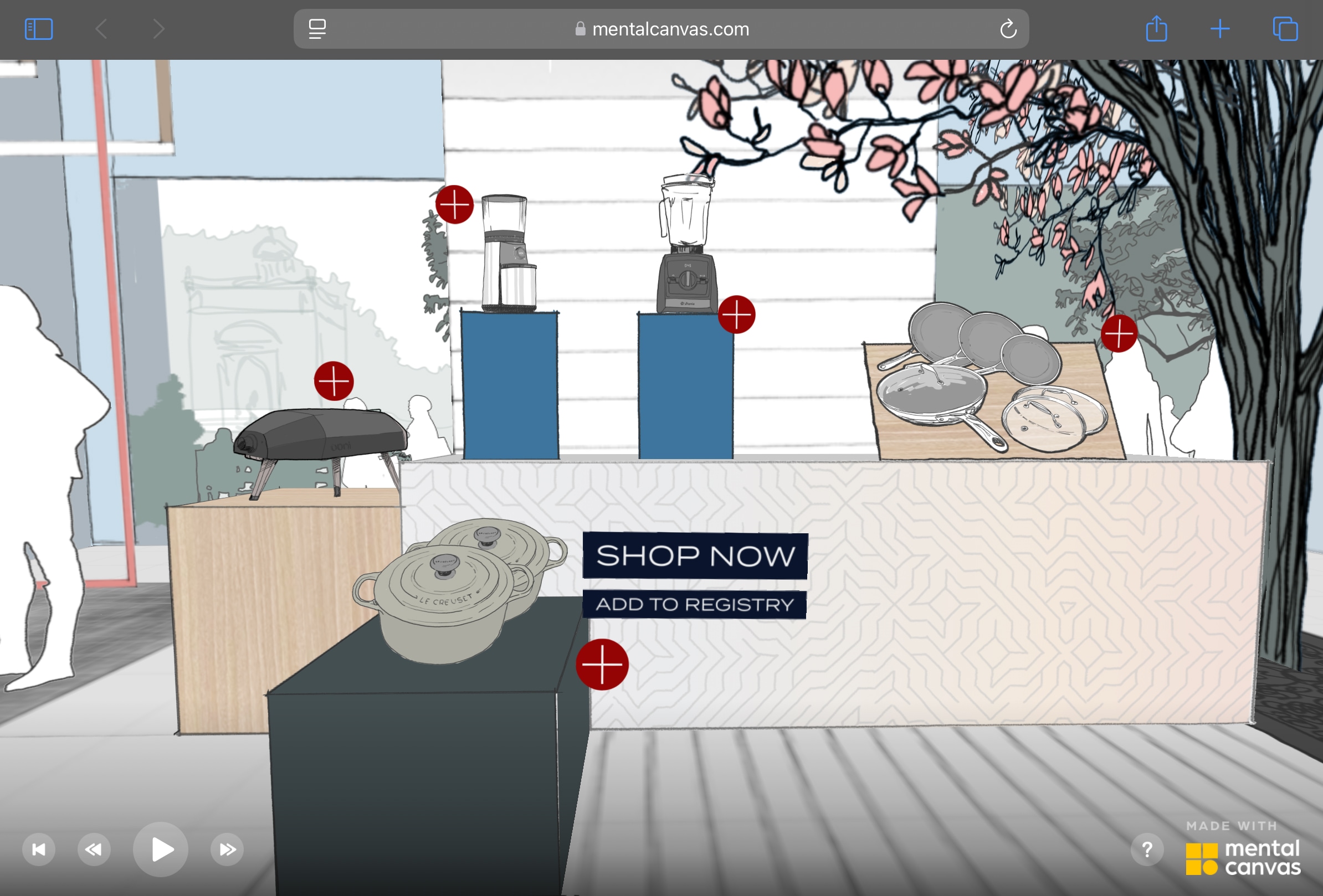
- Adding call-to-action buttons like “Shop Now” or “Learn More.”
- Hiding easter eggs for users to discover.
- Connecting multiple web scenes together to create complex worlds.
- Creating non-linear narratives with bookmark links.
- Combining links with Visibility to reveal objects upon interaction.
The ability to add links is available only for users on Pro and Premium plans. If you’re on the Free plan, you will not see the option to add a link in the menu.
Adding a Link to a Canvas
To make a canvas function as a clickable button in the Web Player, you first need to designate it as a linked element. The clickable area corresponds to the visible (non-transparent) parts of the canvas. Once linked, tapping on the canvas will navigate users either to an external website or another bookmark within your scene.
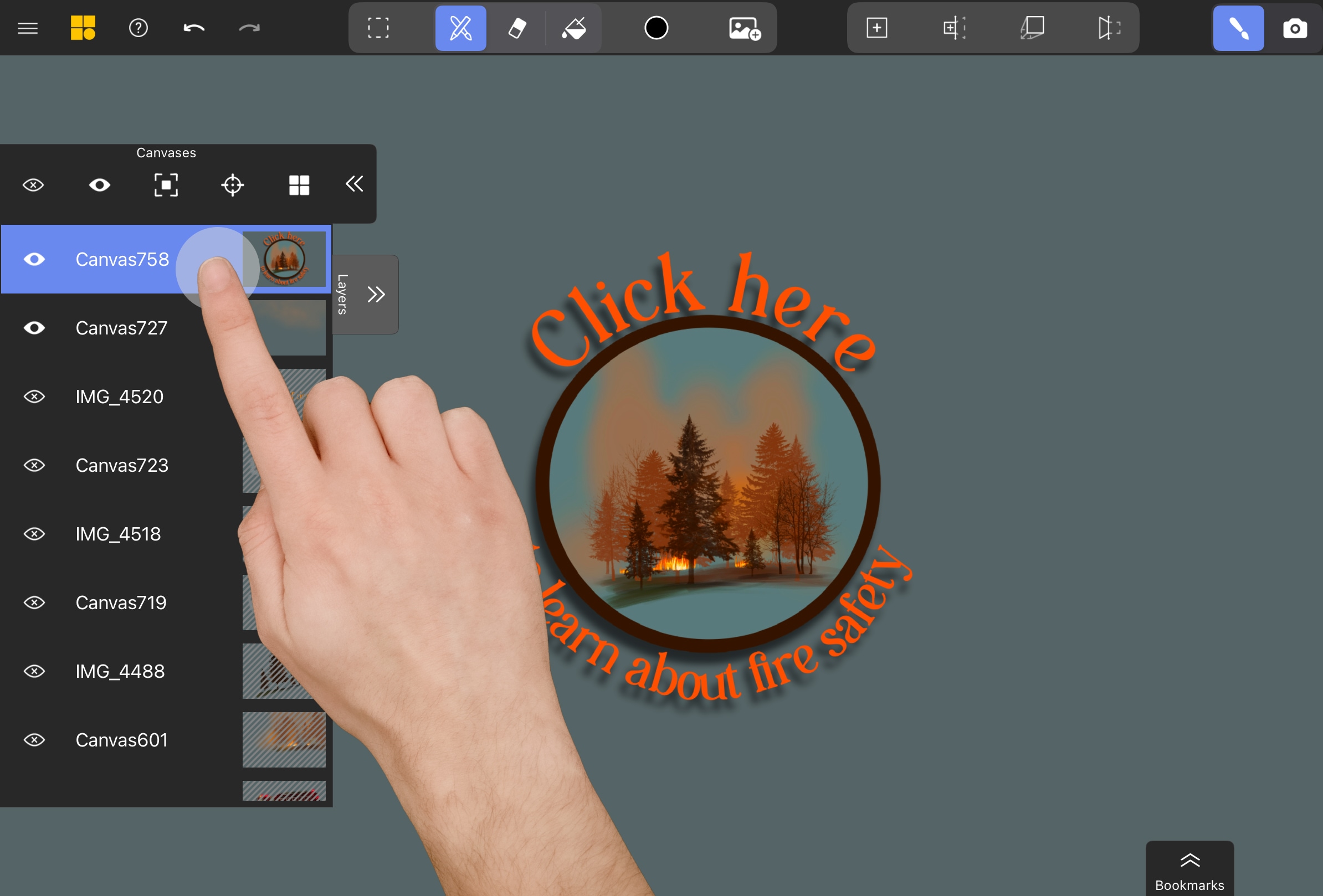
Long Press on a Canvas in the Canvas List
To begin, long-press the desired canvas in the Canvas List. A contextual menu will appear, showing several options, including Add Link.
If the Add Link option is missing, ensure you are using the latest version of Mental Canvas on iOS and that you are subscribed to either the Pro or Premium plan.

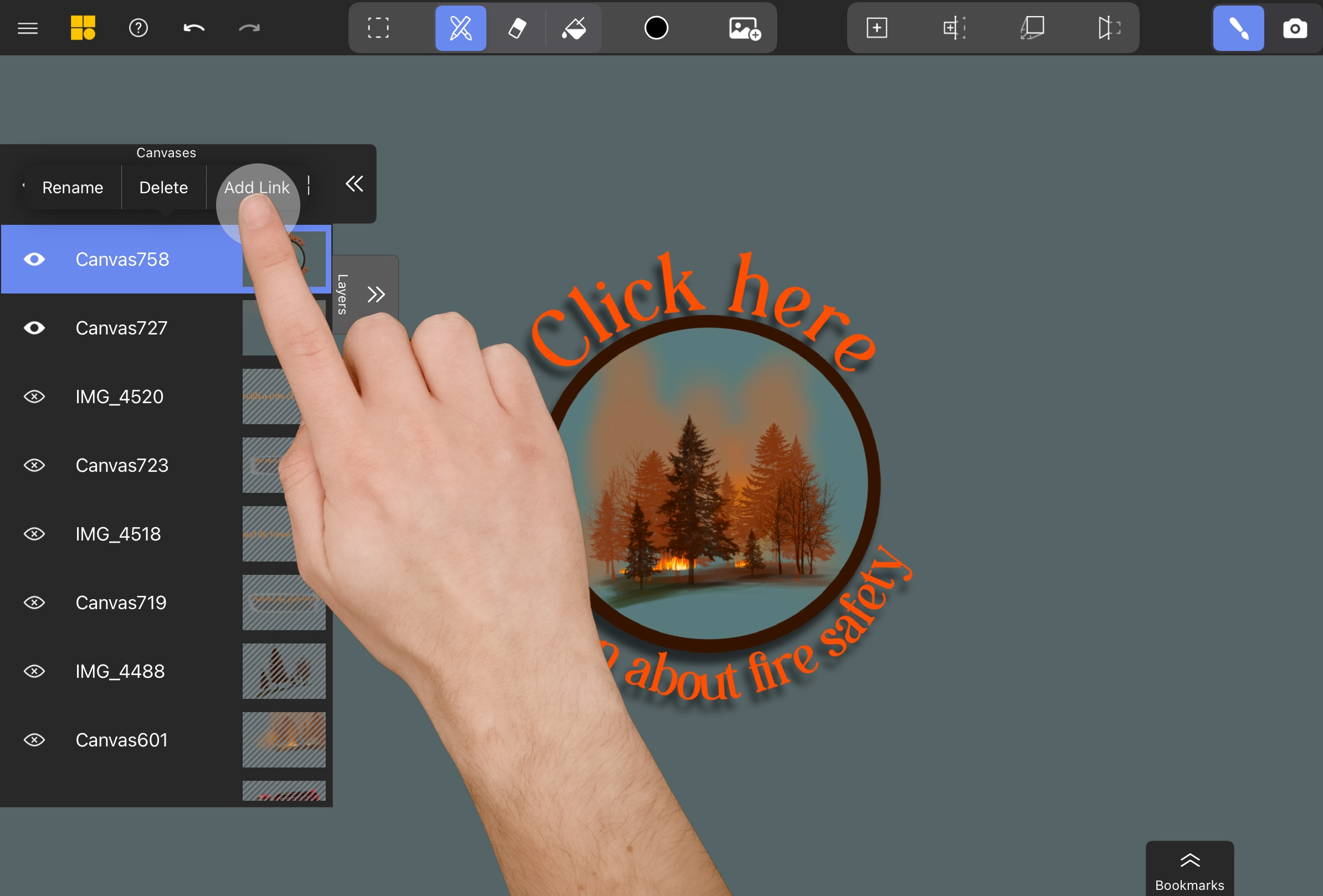
Open the Canvas Link Menu
Tap Add Link in the pop-up menu. This action will bring up the Canvas Link menu, where you can configure your link settings.

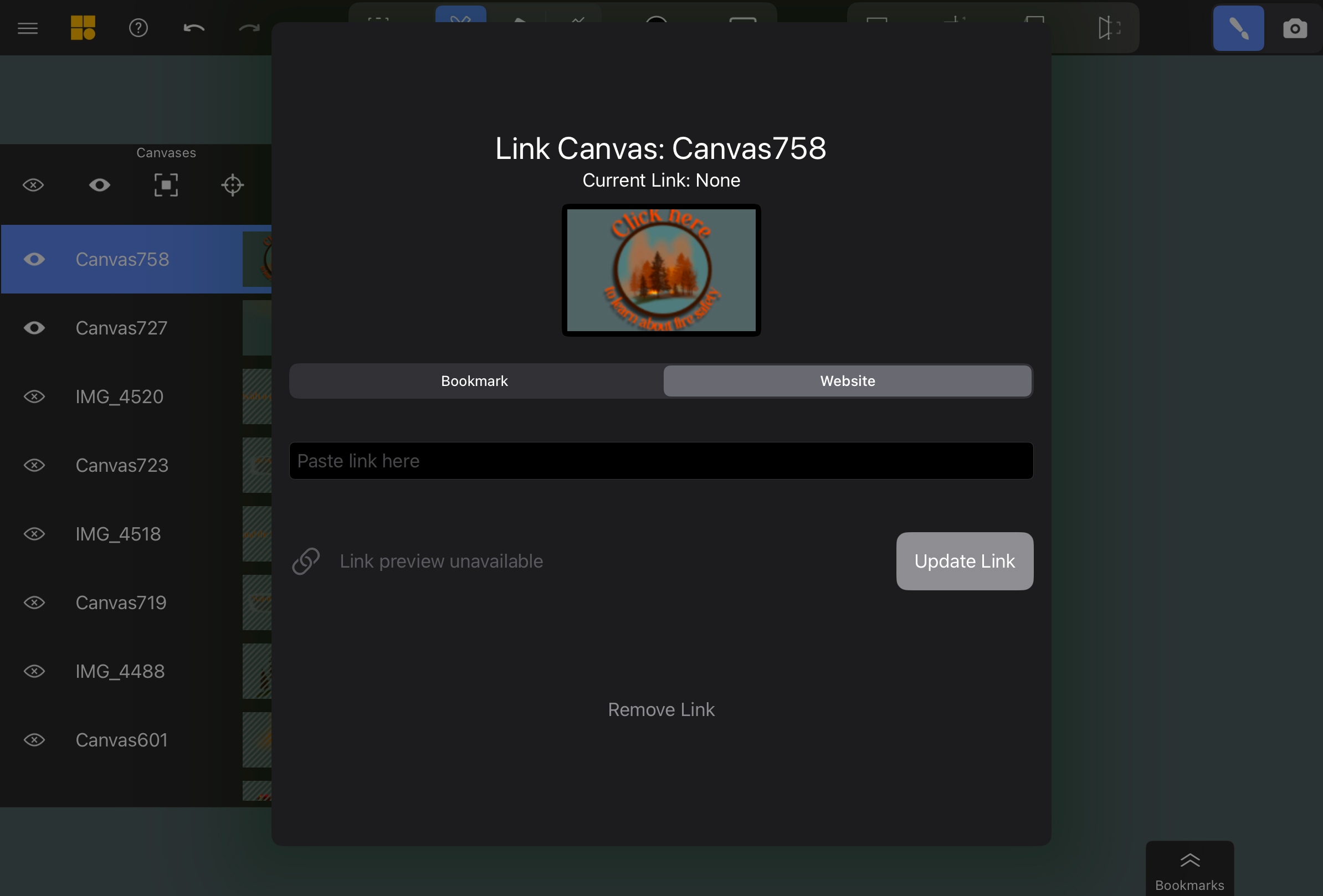
The link settings interface will display:
- The name of the selected canvas.
- A preview thumbnail for reference.
- The current link assigned to the canvas, if any.

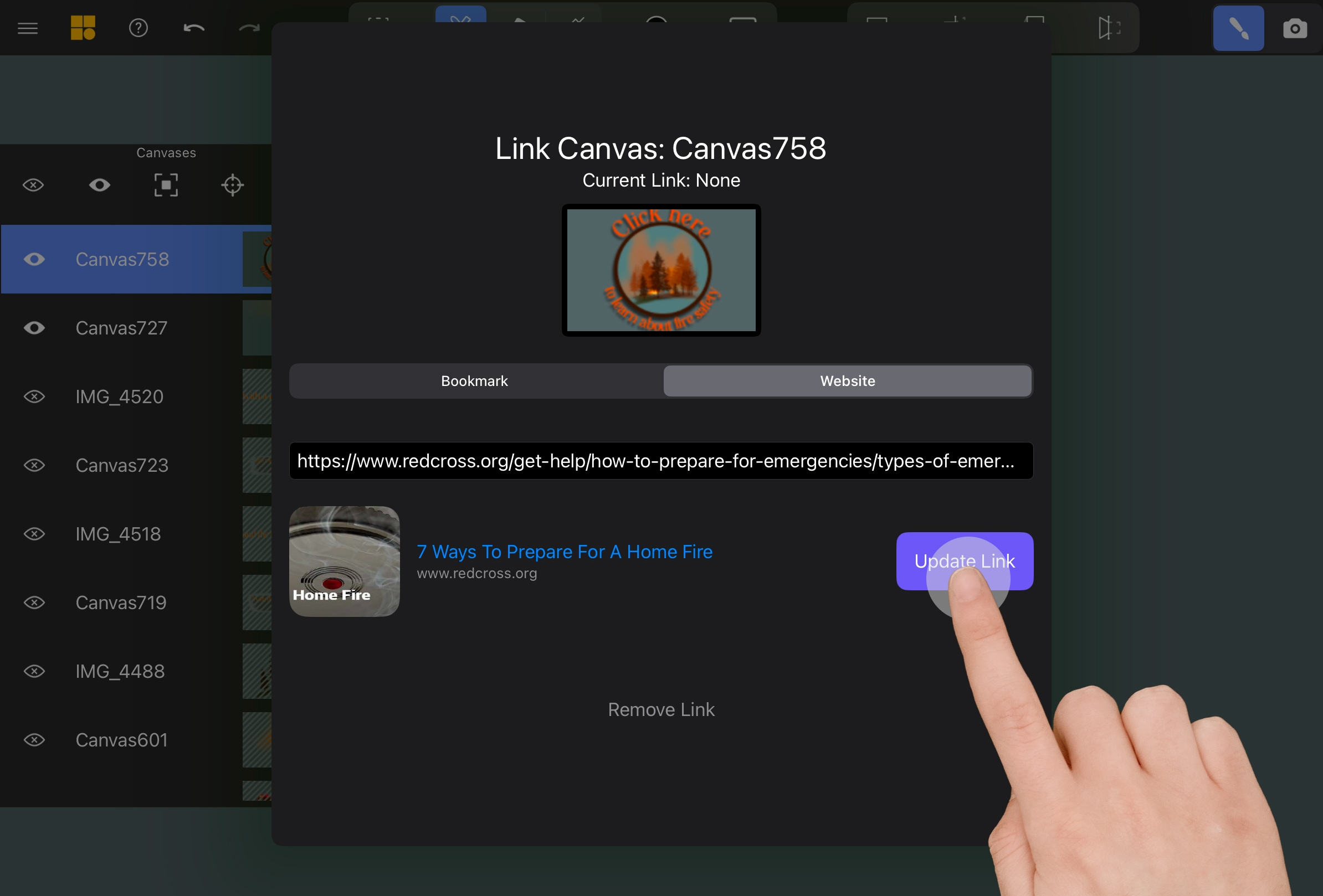
Add Your Link
If linking to an external website, select the Website tab. Paste the URL into the input field, ensuring it starts with http:// or https://. A preview of the webpage will appear below, displaying its metadata.
After pasting the link, tap Update Link to confirm. The button will turn green to confirm you’ve updated the link.

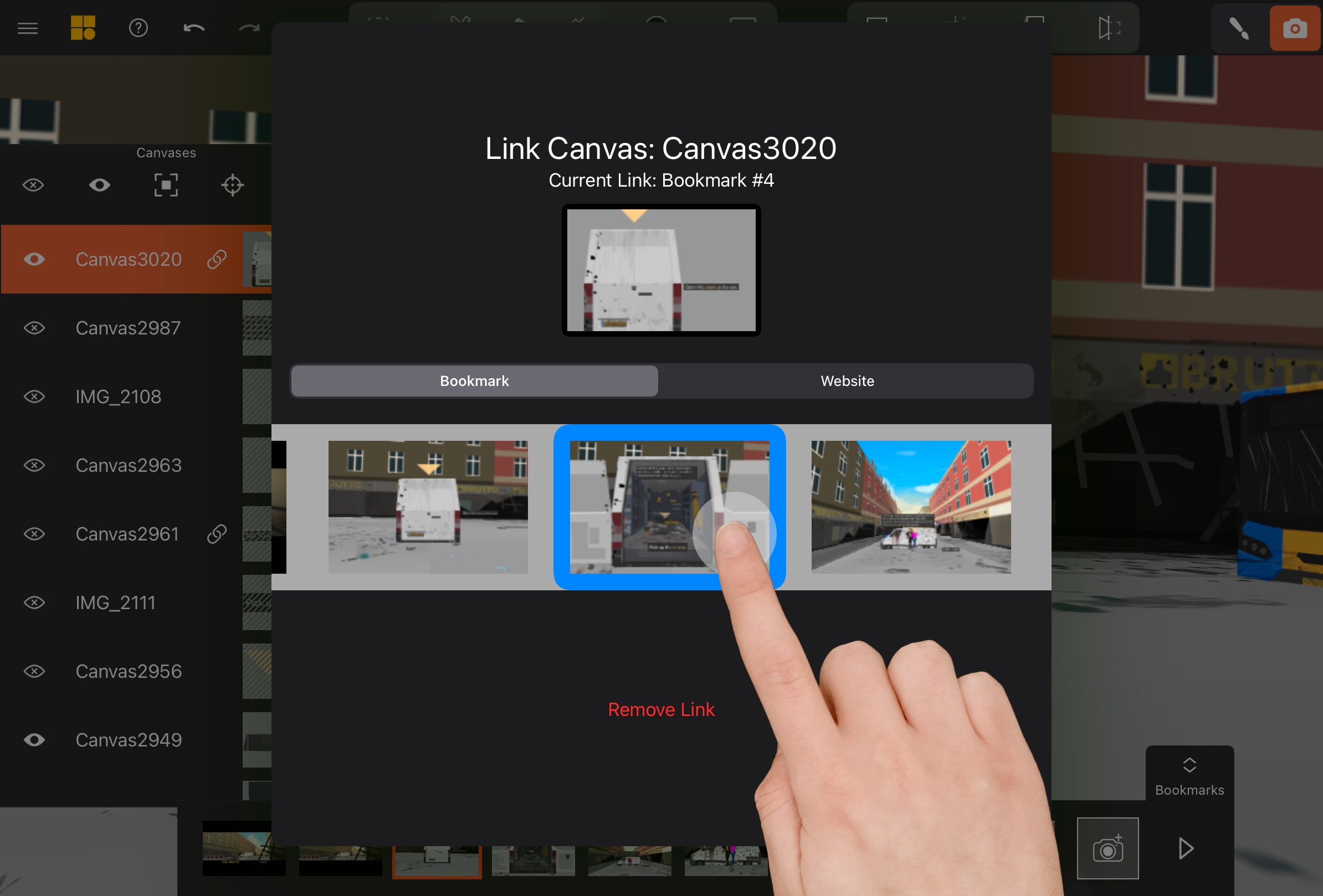
If linking to a bookmark within your scene, switch to the Bookmark tab. Scroll through the Bookmarks List and select the bookmark you want to link.

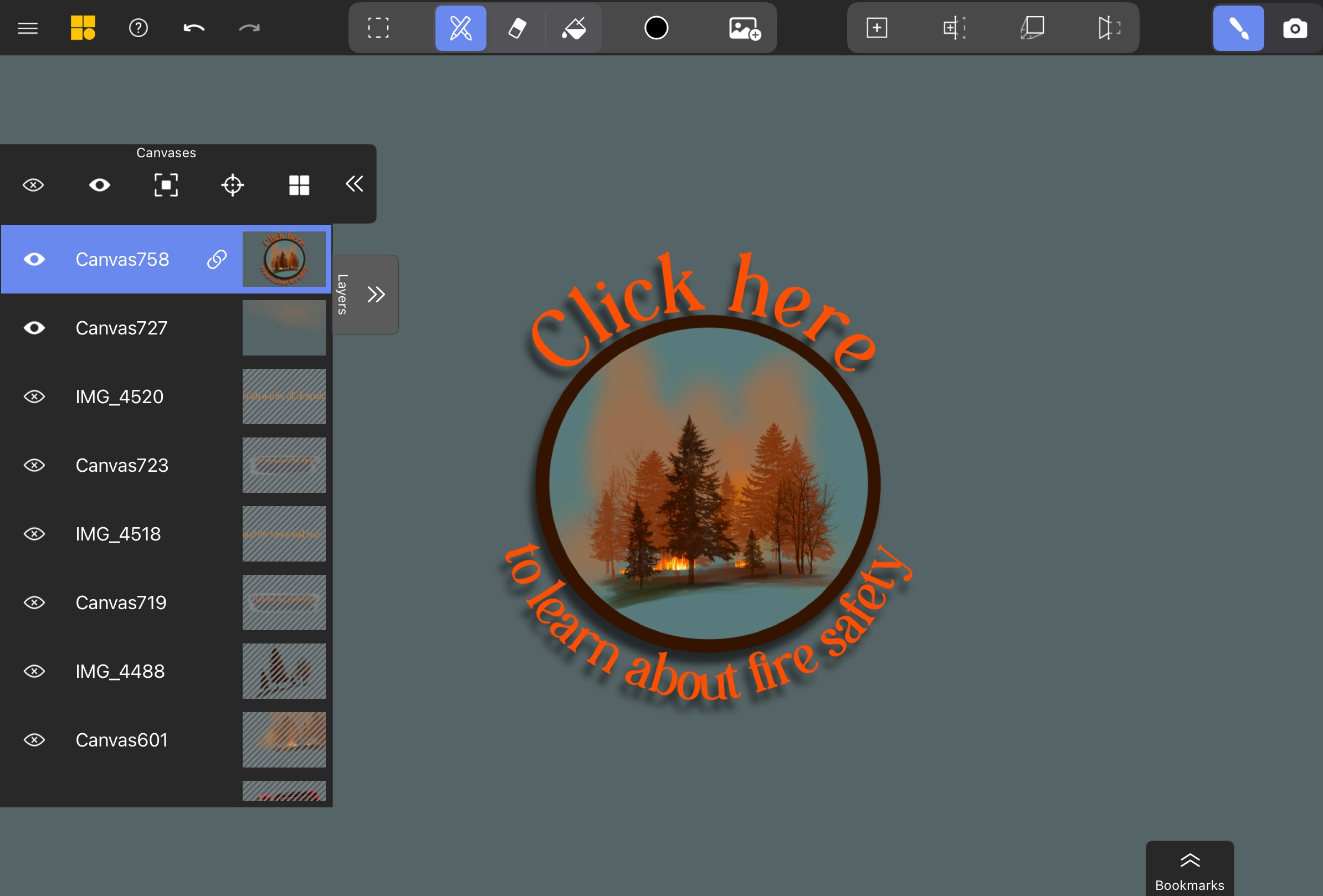
Publish Your Scene to the Web
Once the link is set, close the Canvas Link menu. A chain icon will appear next to the canvas name, indicating that the link has been successfully added.

To test your link, publish your scene to the web. In the Web Player, navigate to the linked canvas and tap it to verify that it correctly opens the assigned webpage or bookmark.
Testing Links
- Links only work in the web player after the scene is published – they cannot be tested in the authoring app.
- The clickable areas correspond to the visible parts of the linked canvas.
Design Tips for Interactive Canvases
- Make canvases look like buttons or add a highlight or tooltip to indicate interactivity.
- For multiple interactive areas on the same canvas, split them into separate canvases by using the Parallel Project Selection tool in Selection Mode.
You can add a UTM source string to your URL to track web traffic from your scene if you use visitor analytics.